[Free] 55 Responsive Web Design Meme

This will set the viewport of your page which will give the browser instructions on how to control the page s dimensions and scaling.
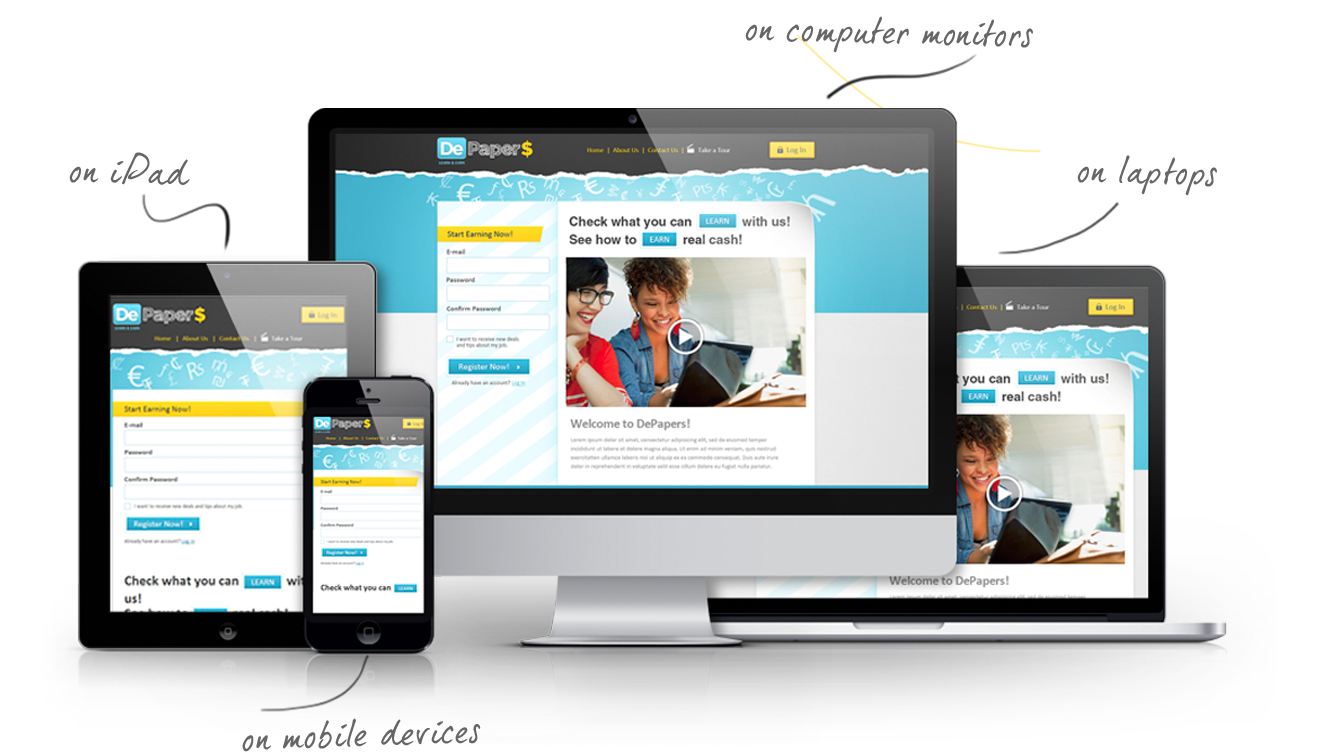
Responsive web design meme. With responsive web design content are all flexible across all devices. The layout changes based on the size and capabilities of the device. However the image will keep its aspect ratio the proportional relationship between the image s width and height. If the background size property is set to contain the background image will scale and try to fit the content area. Dec 11 2015 the best and funniest internet memes about web design compiled by the raleigh web design team at theedesign. Responsive web design originally defined by ethan marcotte in a list apart responds to the needs of the users and the devices they re using. Responsive web design is the design approach where you make sure that the web pages automatically adjust to the different view ports they are being accessed on.
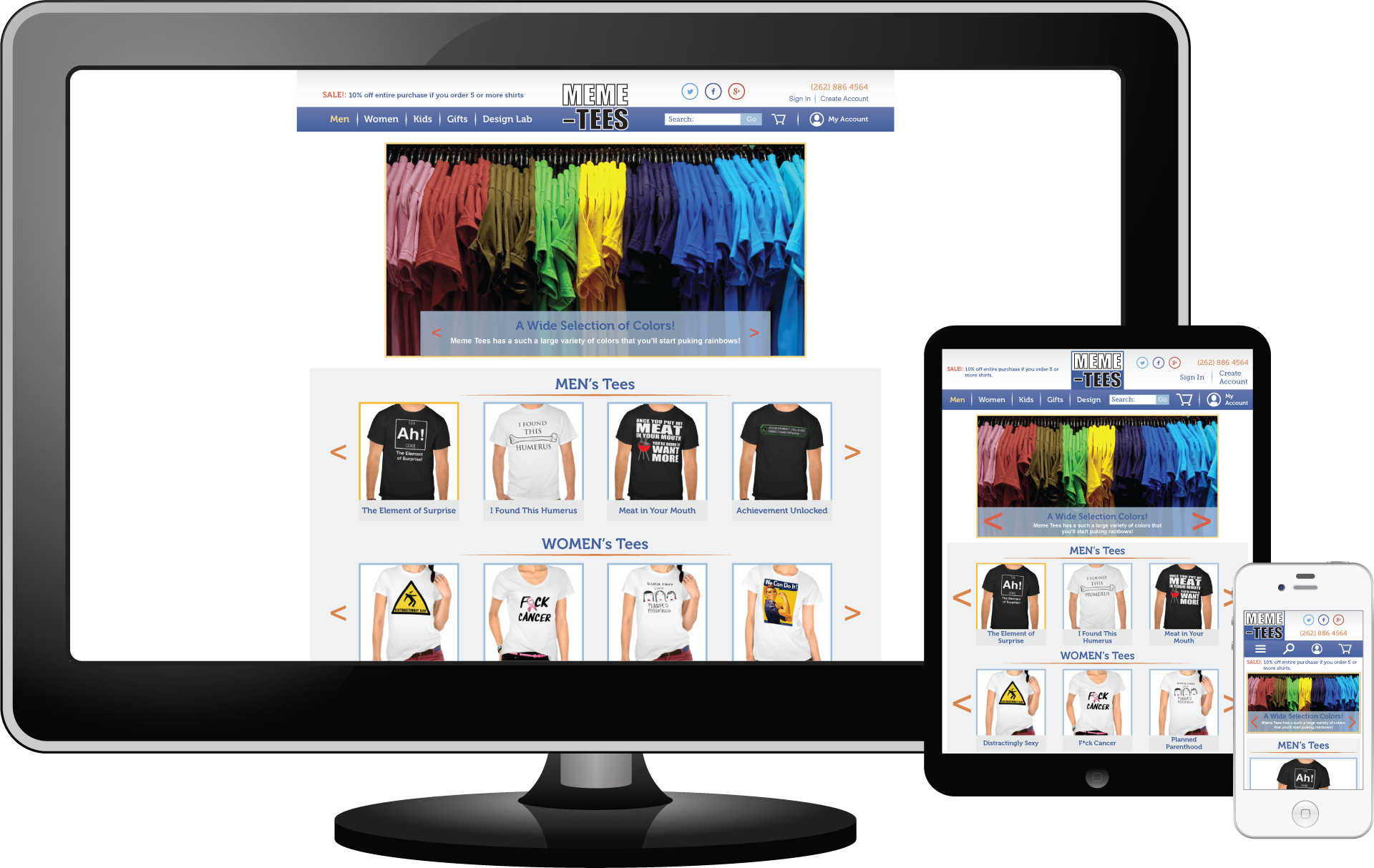
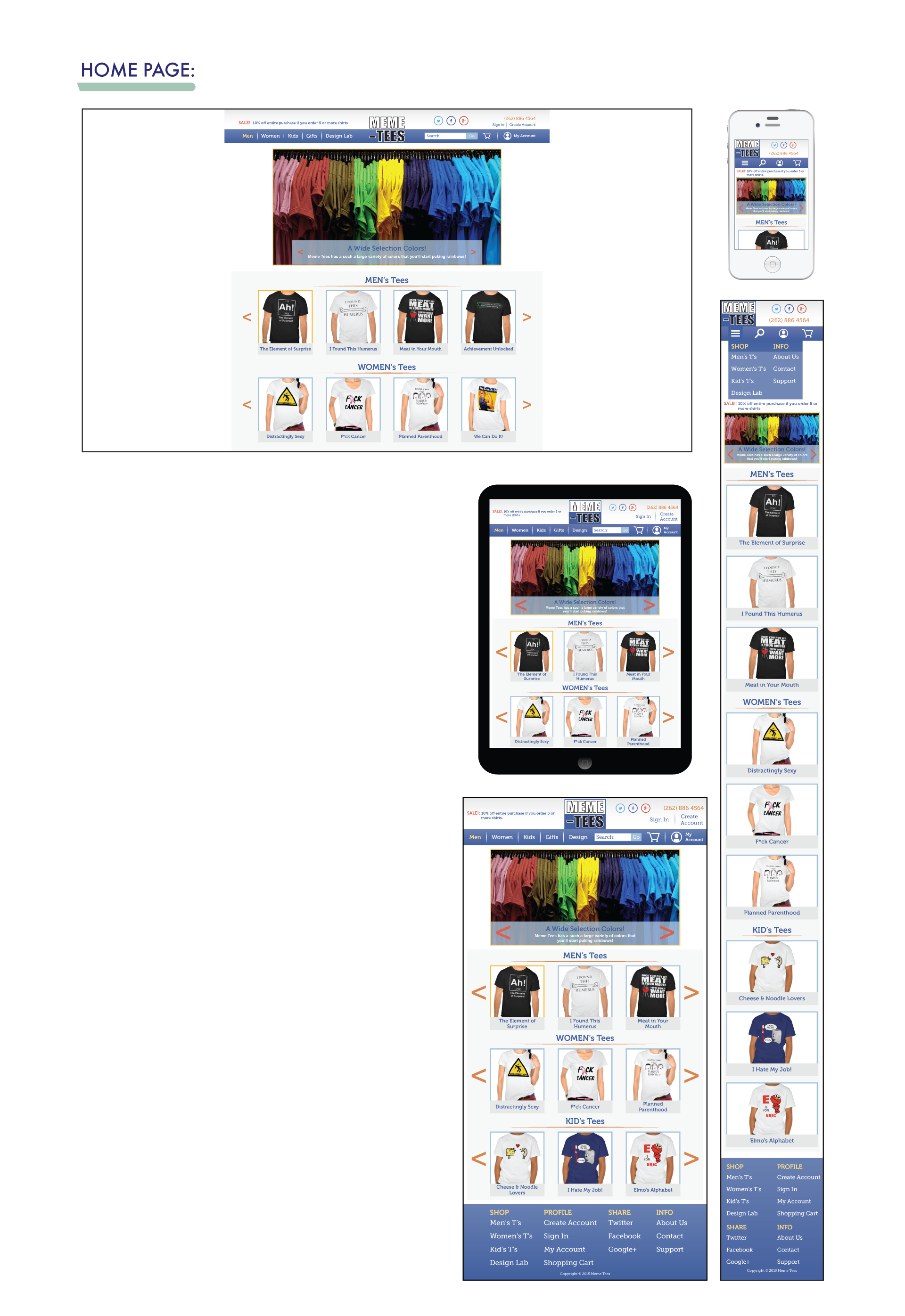
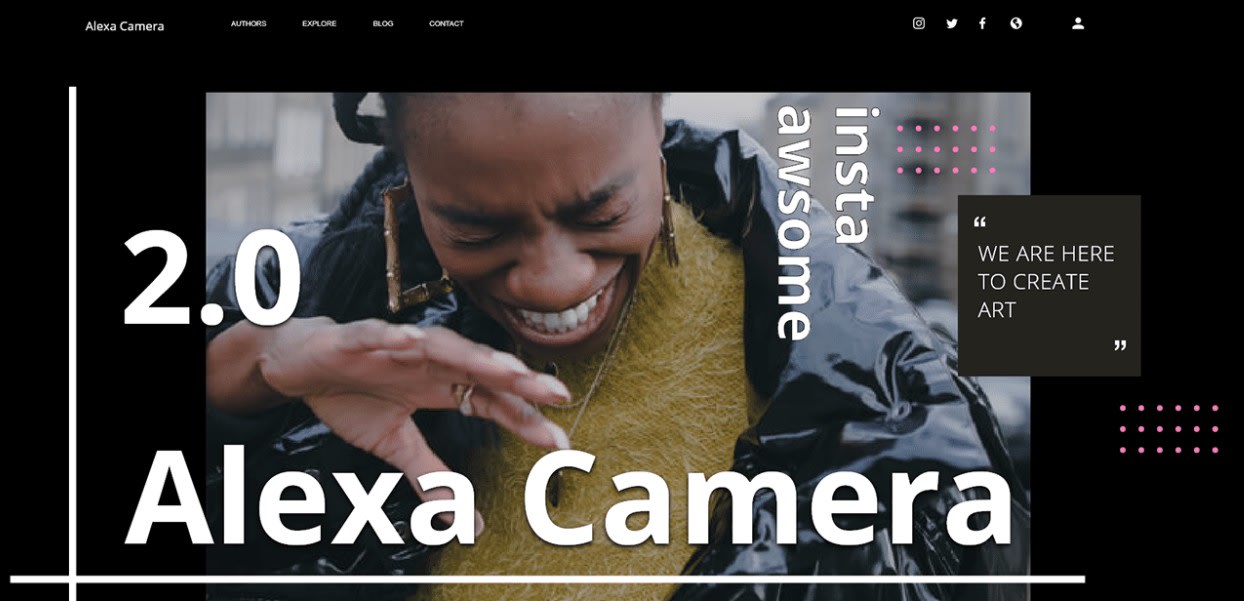
Here we will show three different methods. For example on a phone users would see content shown in a single column view. Background images can also respond to resizing and scaling. Try it yourself. Maradji is a bohemian and fancy french brand with a grandeur and glamorous website design. In a nutshell this means designing your website to make it an ideal fit for any screen nimbly changing the aspect ratio no matter what kind of mobile hardware you throw at it. There is an answer and it s responsive web design.
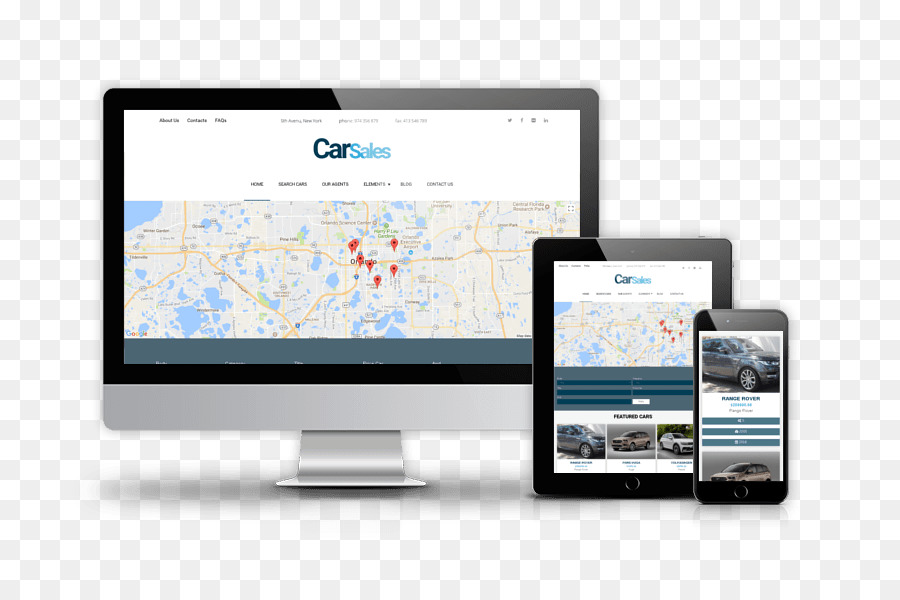
Responsive web design rwd is an approach to web design aimed at allowing desktop webpages to be viewed in response to the size of the device one is viewing with. In simpler terms it means making web pages that look great on all devices. Like most websites animations intensely polish the designs through the gsap animation. Meta name viewport content width device width initial scale 1 0. Flexible grids are foundational elements of responsive design. See more ideas. A tablet might show the same content in two columns.
Responsive web design is an approach that allows design across various devices mobile desktop tablet etc and suggests design should respond to the user s behavior based on screen size platform and orientation. In marcotte s original exploration this meant flexible grids using floats and media queries however in the almost 10 years since that article was written working responsively has become the default. Therefore every entrepreneur must consider it to ensure success in this scheme. For this you must implement flexible grids layouts plus media files.